안녕하세요, 어깨입니다 :)

개발자들이 언어를 선택할 때 기준으로 프런트엔드와 백엔드를 많이 염두하고 선택하는데요~!
그만큼 프런트엔드와 백엔드에 따라서 업무가 조금씩 달라지는 것도 사실입니다.
하지만 IT 분야 취업을 준비하고 있음에도 불구하고, 많은 분이 프런트엔드와 백엔드 개발에 대한 개념이나 사용 언어에 대해 잘 모르는 경우가 상당히 많습니다.
기업에서 새로운 웹서비스나 모바일 애플리케이션을 준비하는 과정에서 서비스 기획자, UI/UX 디자이너, 웹 디자이너, 프런트엔드, 벡엔드 혹은 풀스택(Full-Stack), 서버 엔지니어 등의 인원을 필요로 하게 됩니다. 기업이 IT 개발자를 채용할 때에는 그 차이에 대한 이해를 한 후에 채용을 진행하듯이, 구직하는 입장에서도 마찬가지로 지원할 직무에 대한 이해를 바탕으로 구직을 진행해야 할 것입니다.

[IT 취업 가이드] 프론트엔드와 백엔드 차이점
IT 분야 취업을 준비하고 있음에도 불구하고, 많은 분이 프론트엔드와 백엔드 개발에 대한 개념이나 사용 언어에 대해 잘 모르는 경우가 상당히 많습니다. 기업에서 새로운 웹서비스나 모바일
www.jobkorea.co.kr
https://www.jobkorea.co.kr/goodjob/tip/view?News_No=18678&schCtgr=120002&Page=7
오늘은 대표적으로 프런트엔드와 백엔드를 사용하는 웹 직무를 통해 두 개념의 차이를 알아보겠습니다.
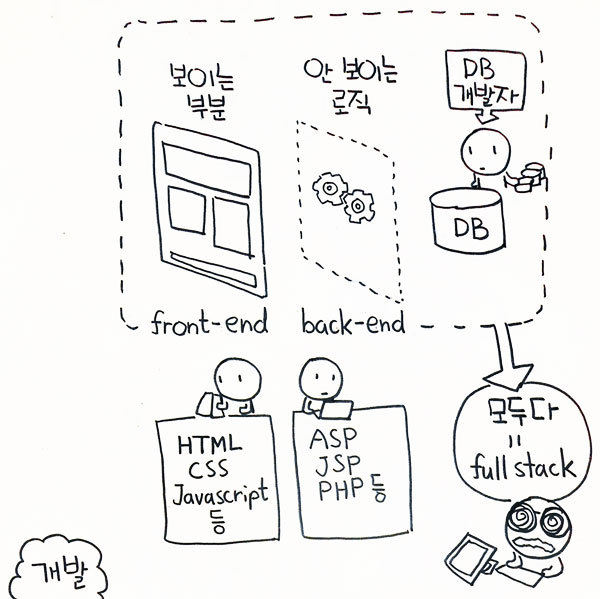
웹 사이트를 개발할 때, 프런트엔드와 백엔드는 서로 다른 영역을 담당하고 있습니다.
프런트엔드는 사용자가 웹 사이트에서 보는 화면을 담당하는 영역입니다. HTML, CSS, JavaScript 등을 사용하여 웹 페이지의 레이아웃, 디자인, 애니메이션 등을 구현합니다. 사용자의 입력을 받아 서버로 전송하는 역할도 수행합니다.

HTML이 없으면, 웹 사이트의 뼈대, 골격을 만들 수 없고, CSS가 없다면 웹 사이트를 꾸밀 수 없게 됩니다. 특히 자바스크립트 없이 HTML, CSS로 이루어진 웹 사이트는 단순 문서에 지나지 않습니다. 따라서 모든 것이 연계가 되어 있으므로 3가지가 적절히 조화를 이루는 것이 가장 중요합니다.

백엔드는 프론트엔드와 달리 서버 측에서 동작하며, 데이터베이스와 연동하여 데이터를 처리하고, 사용자가 요청한 데이터를 제공합니다. 백엔드는 대개 서버 사이드 스크립트 언어를 사용하여 웹 애플리케이션을 개발하며, 프로그래밍 언어마다 서버를 구현하는 방식이 다를 수 있습니다. 예를 들어, PHP, Ruby, Python, Java, Node.js 등이 널리 사용됩니다.
프런트엔드와 백엔드는 서로 다른 역할을 담당하지만, 함께 웹 사이트를 개발하는 데 필요한 기술들이 많이 공유됩니다. 또한, 프런트엔드와 백엔드 개발자들이 서로 협업하여 웹 사이트를 개발하게 되는데, 이를 위해 API 등의 방법으로 프런트엔드와 백엔드 간의 데이터를 주고받기도 합니다.
위에 나와있는 언어를 다시 한번 요약해서 아래에 작성해 보겠습니다.

1. 웹-프런트엔드(인테리어 개념)
HTML, CSS, 자바스크립트, 타입스크립트 등이 있습니다.
- HTML : HTML은 HyperText Markup Language의 약자로, 웹 페이지의 구조와 콘텐츠를 정의하는 마크업 언어입니다. HTML 태그를 사용하여 웹 페이지의 텍스트, 이미지, 비디오, 하이퍼링크 등을 구성하며, 웹 페이지의 구조와 계층 구조를 나타내는 역할을 합니다.
- CSS : CSS는 Cascading Style Sheets의 약자로, HTML 문서에 적용되는 스타일, 레이아웃 및 디자인을 정의하는 스타일 시트 언어입니다. CSS를 사용하여 HTML 요소의 스타일, 크기, 위치, 색상 등을 제어할 수 있으며, 웹 페이지를 더욱 효과적으로 디자인할 수 있습니다.
- 자바스크립트: 자바스크립트는 웹 페이지를 동적으로 제어하기 위한 프로그래밍 언어입니다. HTML과 CSS를 이용해 구성된 웹 페이지의 요소들을 자유롭게 조작할 수 있습니다. 웹 브라우저에서 실행되며, 클라이언트 측 스크립트 언어로도 사용됩니다.
2. 웹-백엔드(설계 개념)
자바스크립트(Node.js), 자바(스프링), C++, 파이썬(장고), GO, 루비(레일즈), PHP 등이 있습니다.
- PHP : PHP는 웹 서버에서 실행되는 서버 측 스크립트 언어로, 동적 웹 페이지를 생성하는 데 사용됩니다. PHP는 HTML과 같은 마크업 언어와 함께 사용되며, 데이터베이스와의 상호작용 등 다양한 용도로 사용됩니다. PHP는 오픈 소스로 개발되었으며, 많은 개발자들이 사용하고 있습니다. 단 보통 백엔드에서 취하는 MVC패턴을 사용하지 않아도 되기 때문에 유지보수가 어렵다는 단점이 있습니다.
MVC패턴
Model, View, Controller의 머리글자로 하나의 프로젝트를 구성할 때 그 구성 요소를 세 가지 역할로 구분한 패턴이다.
- 자바(스프링) : 자바는 객체 지향 프로그래밍 언어로, 스프링 프레임워크는 자바 기반의 오픈 소스 애플리케이션 프레임워크입니다. 스프링은 Java EE를 보완하고 확장하며, 대규모 웹 애플리케이션을 개발하는 데 유용합니다. 스프링은 의존성 주입(DI), 제어 반전(IoC), 관점 지향 프로그래밍(AOP) 등 다양한 기능을 제공합니다.
객체지향(object-oriented)
데이터와 기능을 객체로 만들어 사용하는 프로그래밍 방법이다.
- 자바스크립트(Node.js) : Node.js는 Chrome V8 자바스크립트 엔진 기반으로 구축된 서버 사이드 플랫폼입니다. Node.js를 사용하면 자바스크립트를 사용하여 서버 측 애플리케이션을 개발할 수 있습니다. Node.js는 이벤트 기반, 논 블로킹 I/O 모델로 작동하며, 웹 서버, 데이터베이스, 네트워크 등 다양한 용도로 사용됩니다.
Chrome V8
V8은 웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 자바스크립트 엔진이다. 구글 크롬 브라우저와 안드로이드 브라우저에 탑재되어 있다. V8로 줄여 불리기도 한다.
- 파이썬 : 파이썬은 간결하고 읽기 쉬운 구문을 갖춘 고급 프로그래밍 언어입니다. 파이썬은 다양한 용도로 사용됩니다. 예를 들어, 웹 개발, 데이터 분석, 인공 지능, 게임 개발 등에 사용됩니다. 장고는 파이썬 웹 프레임워크 중 하나로, 웹 애플리케이션을 빠르게 개발할 수 있는 기능을 제공합니다. 장고는 MVC 아키텍처를 따르며, 데이터베이스 모델링, URL 패턴 매칭, 세션 관리 등 다양한 기능을 제공합니다.
오늘은 프런트엔드와 백엔드의 차이점에 대해서 공부해 봤습니다.
도움이 되시길 바라면서 마치겠습니다.
감사합니다! ㅎㅎ

'IT의 모든 것 > IT 상식' 카테고리의 다른 글
| 메타버스와 융복합 시대의 시작!! (0) | 2023.03.19 |
|---|---|
| 4차 산업혁명 시대의 변화 (0) | 2023.03.16 |
| 2023년 IT 트렌드는 무엇이 있을까? (0) | 2023.03.08 |
| 인터프리터 언어 vs 컴파일 언어(고급언어) (0) | 2023.02.25 |
| (개발) 인기 있는 프로그래밍 언어를 따라가야 하는가? (0) | 2023.02.23 |



